以前、こちらの記事でも書きましたが、このブログのデザインは「Seal」というテーマを使っています。このテーマはスマホでアクセスした場合に表示されるヘッダー部分とフッター部分を追尾させることができるようになっています。今回、私はその追尾のフッターをはずすことにしたので変更方法を記載します。
https://marronote.com/d_seal_20171209/
デザイン編集はWordPressの管理画面上のボタン操作で完了
WordPressには無料・有料問わずたくさんのテーマがあります。しかし、WordPressの設定をしたことがある方ならご存知だと思いますが、案外難しいなと思ったことがあるはず。
WordPressが簡単なのは、10年位前のように0からHTML・CSS・JS・PHPを駆使してデザインを施さなければならなかったことと比べれば簡単という意味。
WEBに関する知識や概念がないと、いくら画面操作だけだといっても難しい。
ただ、このSealは利用者にとっても易しい。ボタンをクリックするだけで完了する。
非表示にするフッターの追尾部分
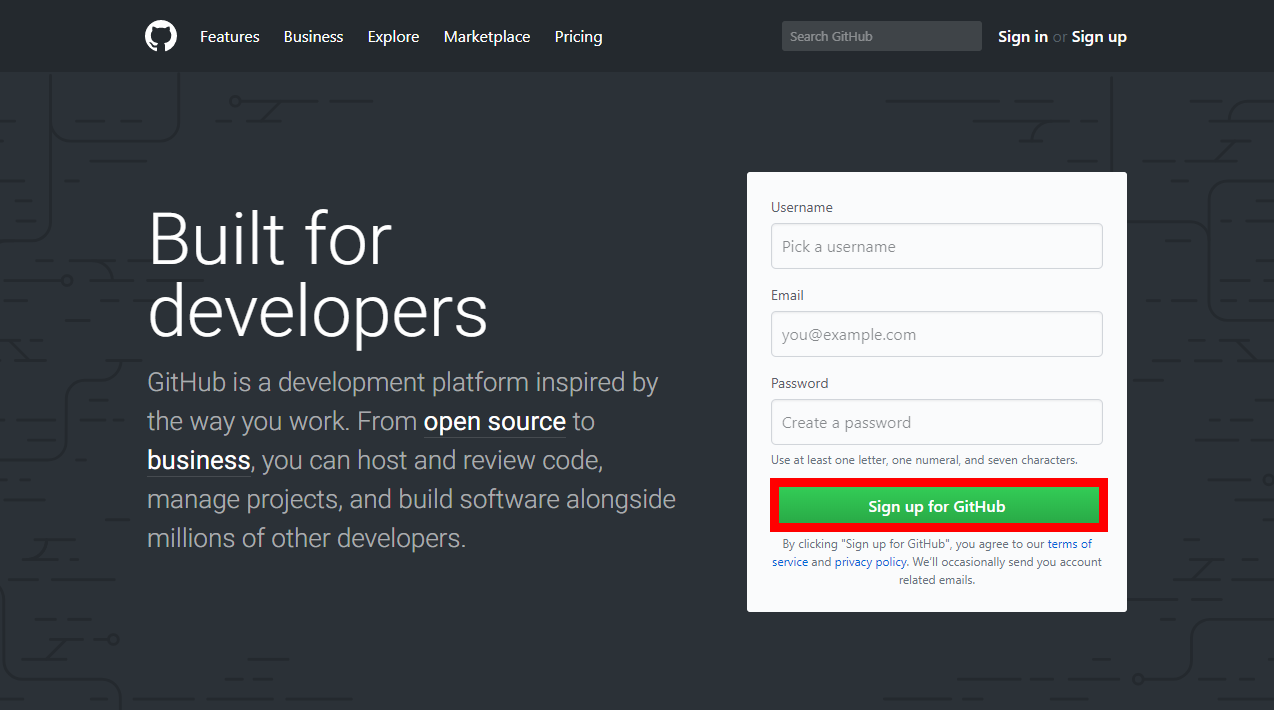
 赤枠の部分。ここです。
赤枠の部分。ここです。
実は私、このフッター部分とヘッダーの緑の部分が追いかけてくれるところに魅力を感じていました。TOPに戻りたいときとか、片手、親指で戻れるし便利だなぁって思っていたからです。実際便利です。
非表示にする理由
しばらく利用していて、ふっと気が付きました。画面のサイズによってはファーストビューの範囲が狭く、スクロール数も多くなって不便なのではないかと。
そして、ヘッダーにはハンバーガーメニューがある。私のプロフィールなんか見たくないだろう。そもそも記事下に大きくあるし、興味があれば自分で探してくれるだろう。
Sealのフッター追尾メニューの表示・非表示の変更方法
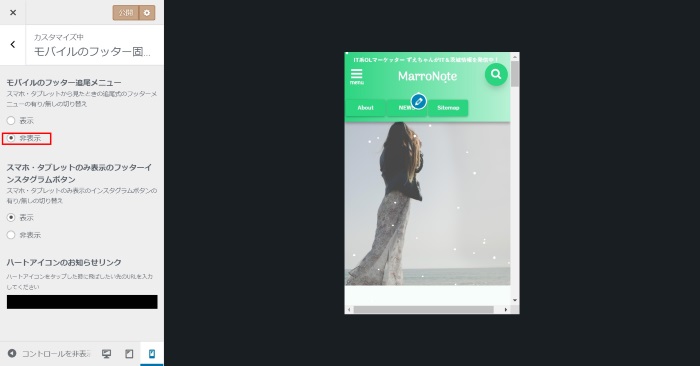
外観>カスタマイズ>モバイルフッター固定メニューの設定

写真の赤枠で囲っている部分、非表示にチェックを入れて「公開」ボタンを押下。
これで完了!
デザインの表示・非表示は好み
私はブログの追尾するヘッダーはそのままにしていますが、もし縦長の画像を多数使っているようなコンテンツなら邪魔になるかもしれません。
ブログのデザインには「正解」はたくさんあるので、どうすればいいかわからず迷ってしまうことあります。
繰り返しになりますが、Sealの良いところはWordPressの管理画面上で大体のデザイン編集ができてしまうことにあります。
トライ&エラー
試してみて、やっぱり違うなと思えば戻せばいいんです。
みなさんもいろいろ試してみてくださいね!
もし、わからなくなってしまっても、BMSで助けてもらえますよ♪
https://marronote.com/d_seal_20171209/
https://marronote.com/wp-elephant3/