WEB周りでよく聞くHubSpot。
MA(マーケティングオートメーション)と呼ばれるマーケティングツールです。
例えば、ブログを見ている人がどのページを閲覧した後に、どのページに遷移してみているのかということがわかります。いわゆるトラッキングです。
オープンソースのmauticやmarket等が有名ですが、HubSpotも機能には制限がありますがフリーで利用できます。試しに導入してみたので、HubSpotをこれから導入予定の方はぜひ参考にしてみてください。

https://marronote.com/it_github_20171217/
HubSpotはMA(マーケティングオートメーション)の一種です
アクセス解析・メール配信などマーケティングに関わる機能を持っています。
お問い合わせがきたときから、提案するまで、受注or失注までを追うことができるマーケティングツールです。
インバウンドマーケティングを行うのに便利な機能が備わっています。
HubSpotのWordPressプラグインを利用すると簡単
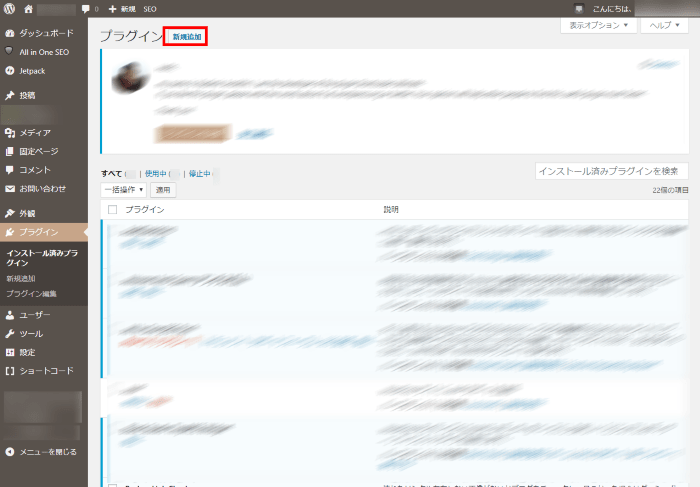
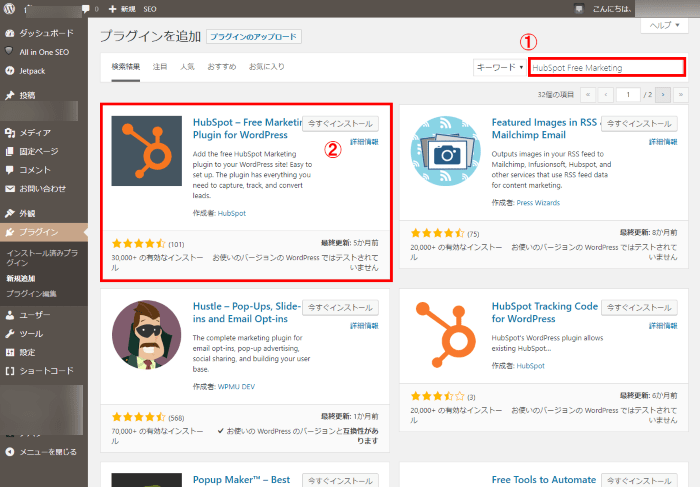
WordPressのプラグインから「新規追加」

「HubSpot Free Marketing」を検索して「今すぐインストール」

有効化してね!

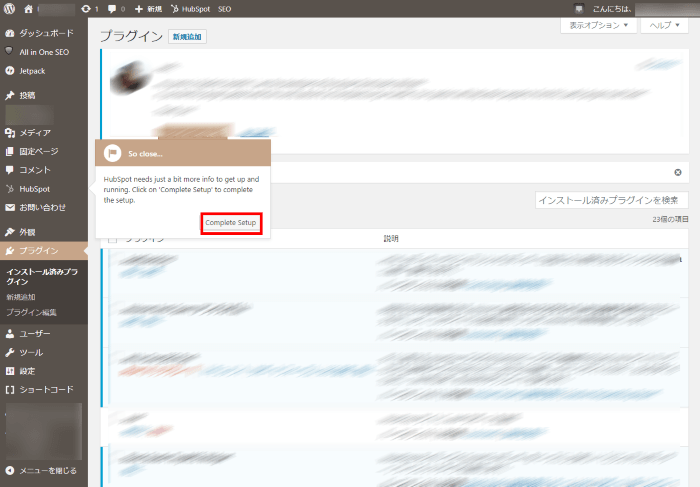
ポップアップがでるので、赤枠の部分をクリック!
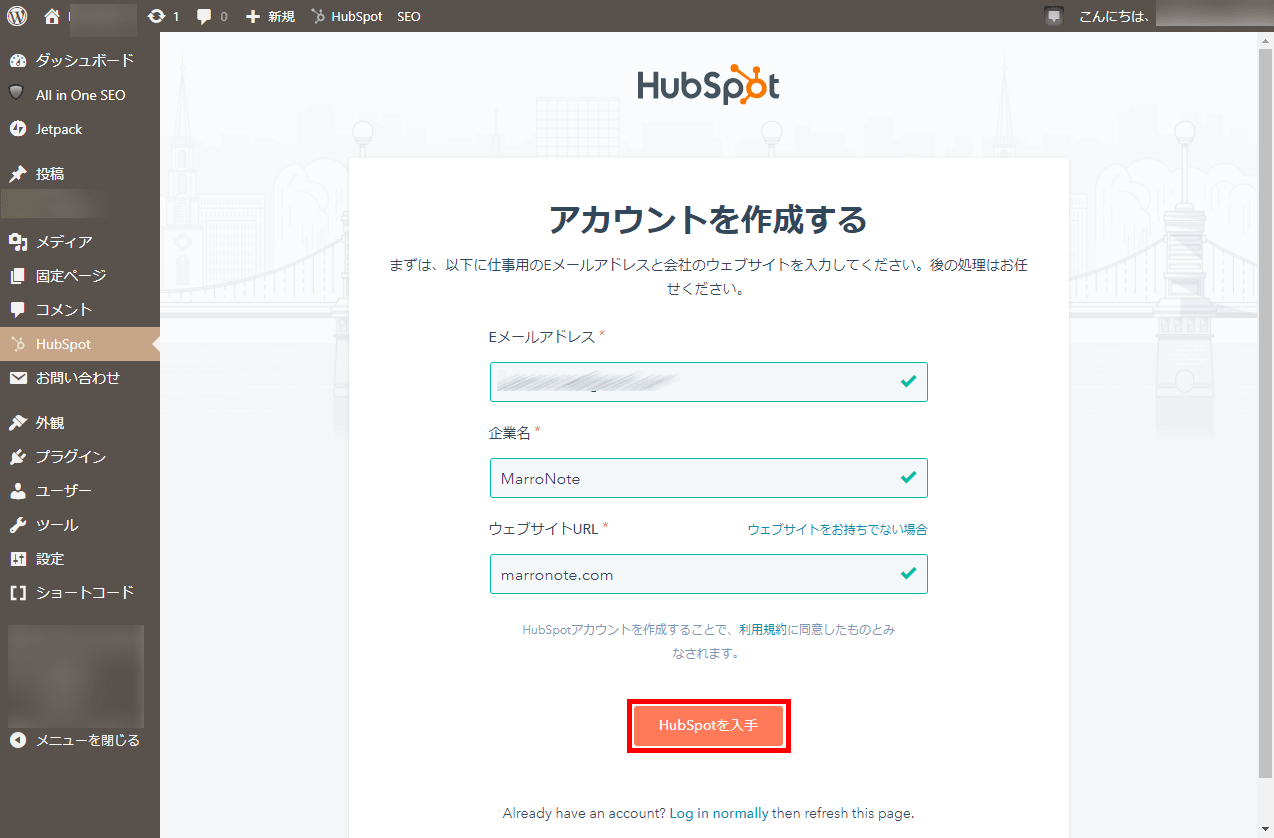
アカウントを作成 メールアドレス・企業名・ウェブサイトを入力

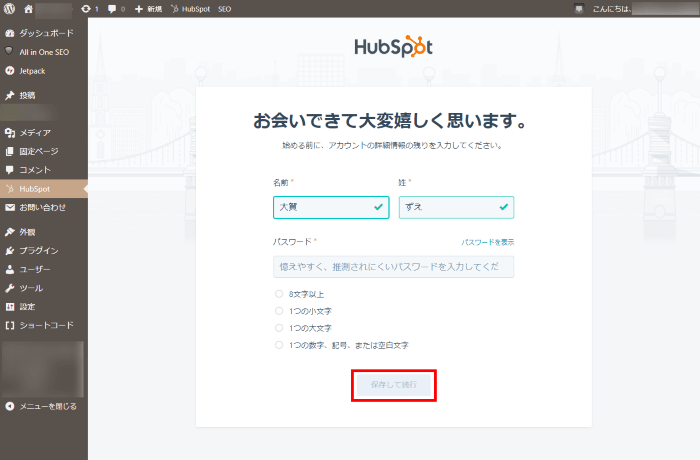
氏名とパスワードを入力

Take me to my account をクリック

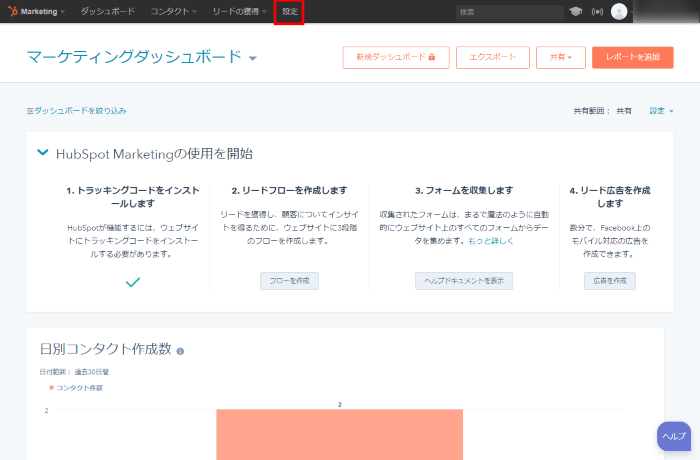
今度は、ワードプレスからHubSpotに遷移しますよ

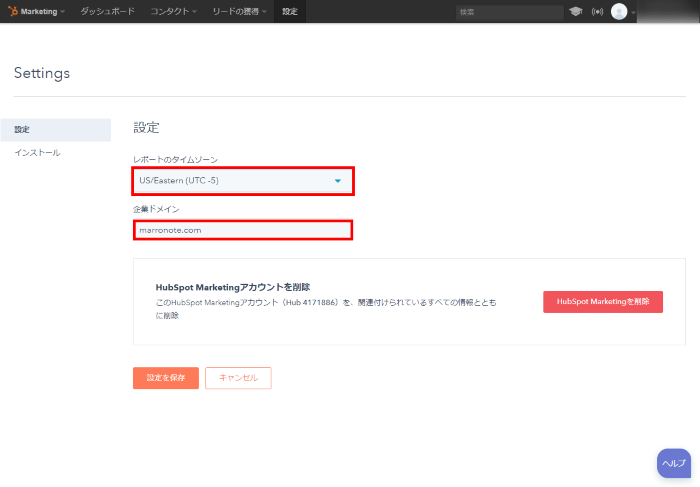
レポートのタイムゾーンと企業ドメインの設定をする

「AsiaTokyo」を選択する(海外に住まわれている方はその国を選択すればOK)
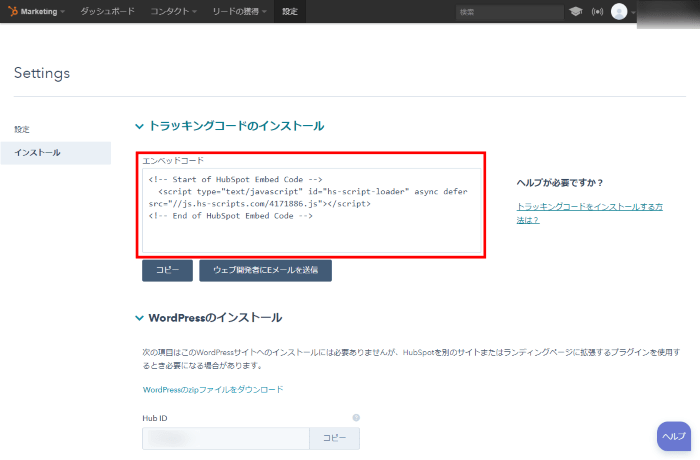
Hub Spotのトラッキングコードをコピーする

このタグを<body></body>タグの間に入れます。
<body></body>にタグを挿入(pooter.php)
上記でコピーしたタグを埋め込むのですが、こちらは注意が必要です。
直接テーマのデザインソースを編集します!
- 編集する前にバックアップをとること
- WordPressに直接書き込まず、テキストエディタで編集してからコピー&ペースト
外観>テーマの編集>お使いのテーマ>footer.php
このphpソースの中に、</body>タグがあります。直前にいれるといいですよ。
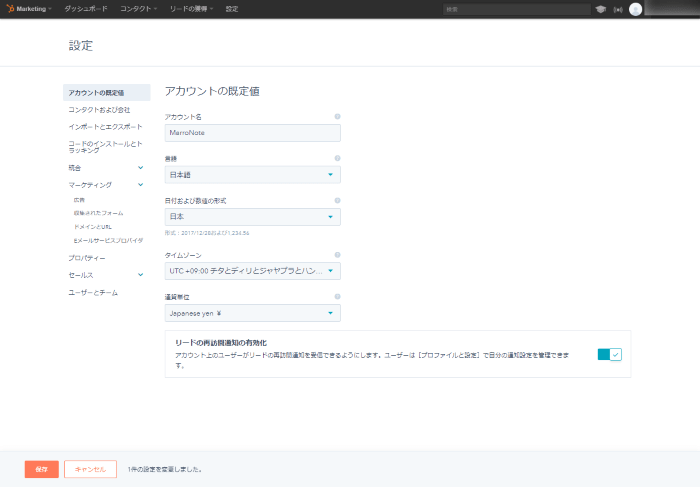
アカウントの規定値を編集

ここまでで初期設定は完了です。
まとめ
HubSpotを利用すると、画面上にポップアップでメルマガ登録や資料DLのCTAを置くことができます。とっても便利なので、ぜひ設定したいですよね!
次回はその設定方法について説明します。
https://marronote.com/juicer/
https://marronote.com/it_github_20171217/