WEBフォント使っちゃう??
ブログの設定も一通り終わると、今度は細かいところが気になります。
例えばフォント。ブログのイメージにあったフォントに設定したいなって考えたことありませんか?手書き風、丸文字、教科書みたいな書体など様々なフォントを眺めているだけでもとっても楽しい♪
フォントを変更したいなぁなんて思っていたところ、WEBフォントが簡単に利用できることを知ったので、試しに利用してみました!フォントの変更を考えている方はぜひ参考にしてくださいね。
WEBフォントとは?
フォントってなに?
フォントとは、PCやスマホなどのデバイスの画面上に表示したり、書籍や新聞などの紙面に印刷したりするための書体データのこと。
WEBフォントは
webフォントとは、CSSを利用して製作者が意図するフォントを端末(デバイス)に関係なく、画面上にフォントを表示することができる技術のことです。本来、端末(デバイス)にインストールされているフォントが呼び出されて画面上に文字を表示されます。
そのため、端末(デバイス)に指定するフォントの有無によって、製作者が意図しないフォントで表示されてしまいます。
WEBフォントを利用すれば、端末(デバイス)のフォントの有無に左右されずに製作者が意図するフォントで表示させることができます。
モリサワ TypeSquare
モリサワとは
株式会社モリサワは、フォントを提供している会社。株式会社モリサワがデザインをした文字(フォント)を総称してモリサワフォント(モリサワ)と呼ばれています。
モリサワフォントは、日本の 印刷・出版業界において「PostScriptフォント」の市場シェア1位を誇っています。
TypeSquareとは
 TypeSquareは、WEBフォントのサービスです。通常、WEB上のフォントは利用者のPCに同じフォントがダウンロードされている場合に指定したフォントで表示されます。つまり、製作者が指定したフォントを利用者持っていないと、意図するフォントを表示させることができませんでした。
TypeSquareは、WEBフォントのサービスです。通常、WEB上のフォントは利用者のPCに同じフォントがダウンロードされている場合に指定したフォントで表示されます。つまり、製作者が指定したフォントを利用者持っていないと、意図するフォントを表示させることができませんでした。
しかし、「WEBフォント」を利用すると、利用者のデバイスや環境に依存することなくWEBページのフォントを指定したフォントで表示することができます。
Webフォントとは、インターネットを介してフォントを配信し、Webブラウザで表示させる仕組みのことです。
Webフォントを使ったWebサイトは、閲覧側に指定されたフォントが搭載されていなくても、制作側で指定された書体が表示されます。パソコンだけでなく、スマートフォンやタブレットなどのWebブラウザでの表示も可能です。
引用元:TypeSquare
さくらのインターネットやXサーバーでは専用のプラグインがあります。そして、該当サーバーの方は、サーバーの得点で利用できるようなので調べてみてください。
ちなみに私はサーバーはロリポップを利用しています。
モリサワフォントの数は866種類
モリサワフォントの種類は866も!ありすぎて悩んじゃいますね。種類がたくさんあるので、自分のイメージに近いフォントは見つけやすいかも。
フォントの種類は一覧ページを見てください。
登録をする前に自分のブログがどのようなイメージになるか、様々なフォントを試すことができます。フォント選びに悩んでいる方、このフォントにしたらどのようなイメージになるんだろう?と思っている方はぜひ利用してみてください。
タイプスクウェア WEBフォント トライアウトで、フォント選びをしてみるとイメージがわきやすいですよ。
お申込み方法

[flow]
ご利用申し込みボタンをクリック
[/flow]
[sankaku][/sankaku]
[flow]
利用規約を読んで同意
[/flow]
[sankaku][/sankaku]
[flow]
基本情報を入力
[/flow]
プランは無料プランにしました!月1万PVまでは無料で利用できます。

1万PVを超えてしまっても、指定のフォントで表示されなくなるだけで、追加料金が勝手に発生することはありません。
無料プランで始めてみて、様子をみて有料プランに切り替えを検討するのもいいかもしれません。
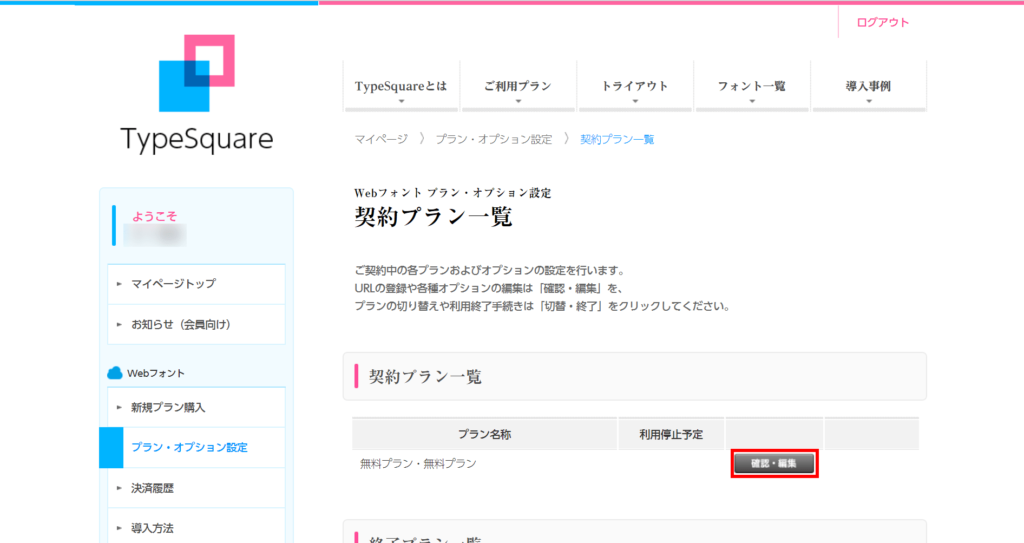
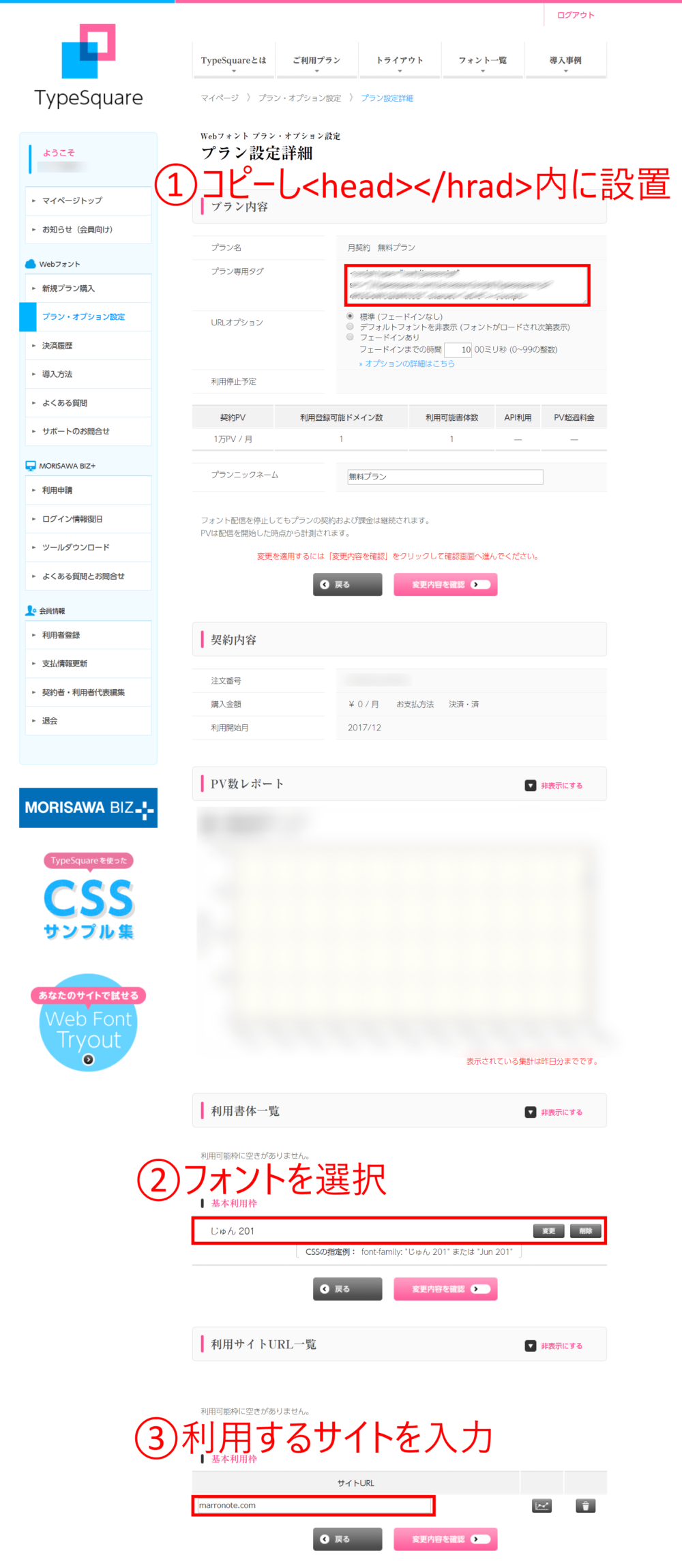
フォントの変更は、赤枠で囲った「確認・編集」から変更ができます。
フォントの変更方法

WordPressにWEBフォントを反映させる設定方法
反映させるための設定は2つ。
- <head></head>内にソースを設置
- CSSにフォント指定のソースを設置
<head></head>にソースを設置

赤枠で囲っている部分に書かれているソースをWordPressのテーマphpファイルに設定します。
私は、Sealというテーマを利用していますが、ビジュアルエディタで編集ができる場所があるので、そこから入力しました。
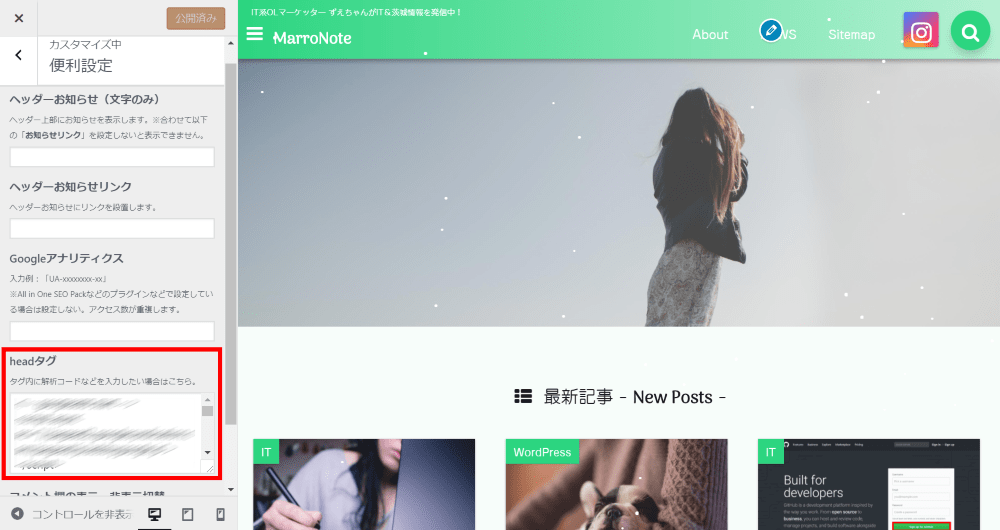
ビジュアルエディタ(参考Seal)の方の設定方法
外観>カスタマイズ>便利設定

赤枠の部分に、先ほどコピーしたソースを挿入します!
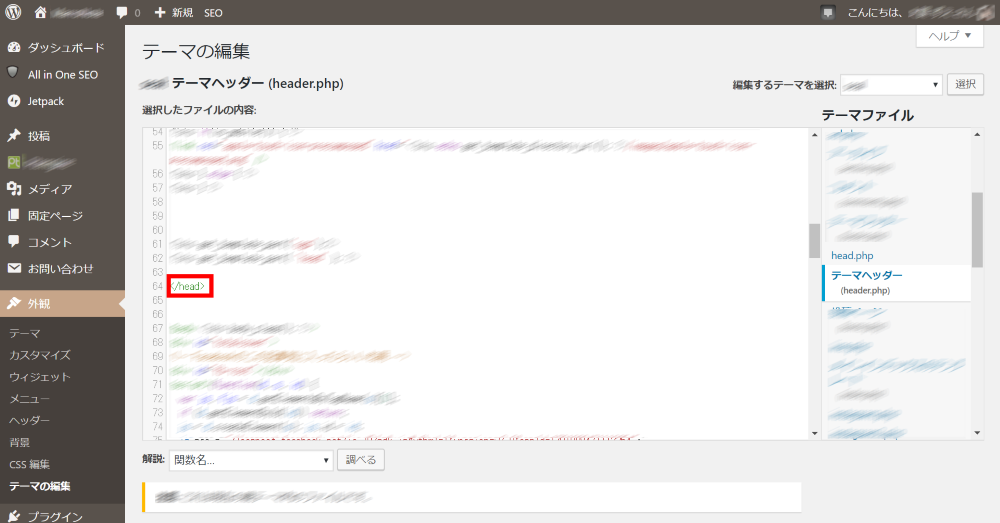
直接ソース編集をする方の設定方法
外観>テーマ>テーマの編集>該当テンプレート>header.php

赤い部分</head>の前に挿入をするとよいです。
[topic color=”red” title=”注意”]
- 編集する前にバックアップをとること
- WordPressに直接書き込まず、テキストエディタで編集してからコピー&ペースト
[/topic]
CSSにフォントを指定するソースを設置
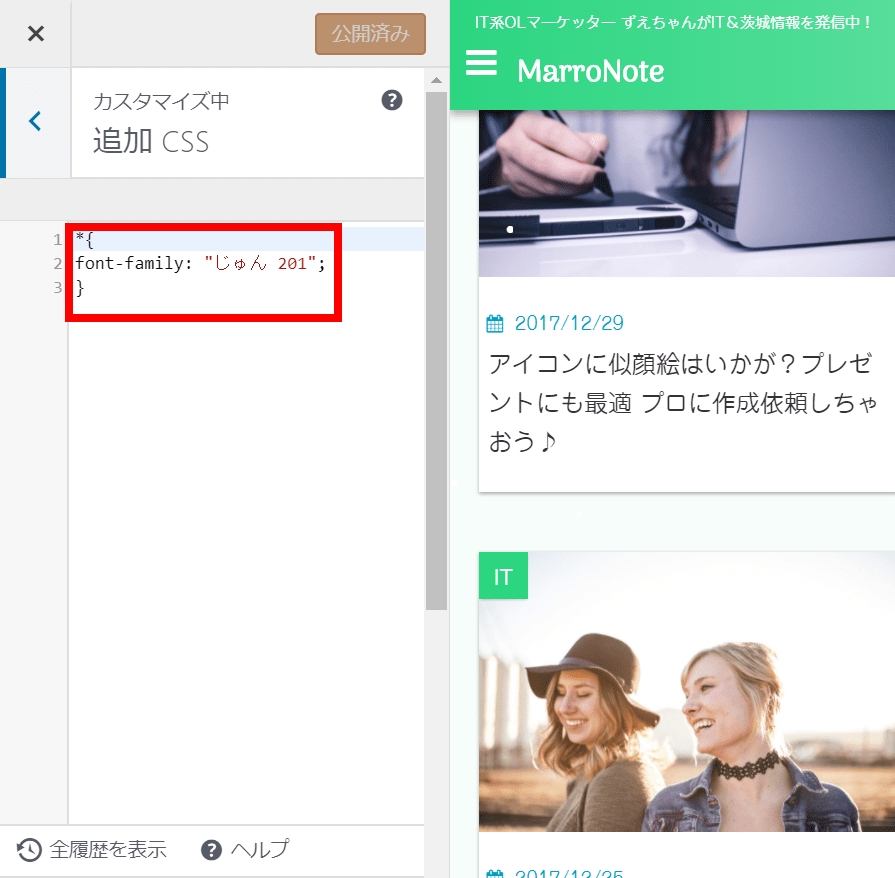
ビジュアルエディタの設定方法
外観>カスタマイズ>追加CSS

赤枠で囲っている部分に挿入します。
直接ソース編集をする方の設定方法
外観>テーマ>テーマの編集>該当テンプレート>style.css
設定方法は、header.phpと同じです。
おまけ
今回は、ページ全体のフォントを統一していますが、TypeSquareで有料プランに変更すると複数のフォントを利用することができます。
また、タイトルだけ、見出しだけフォントを変更したい(利用するフォントは1種類)場合はCSSで指定することもできます。